티스토리 디데이(D-Day) 모듈 만들기
- ◈『Information』/티스토리 블로그(Blog)
- 2022. 7. 19.

해당 내용은 티스토리 : https://rgy0409.tistory.com/4466
친절한효자손님의 허락을 맡고 작성하였습니다.
해당 블로거님께서 제공하는 친효스킨에서는 기본으로 제공하는 모듈 기능이며
타 티스토리에도 사용할 수 있도록 스크립트 공유를 하고 있습니다.
이에 동일하게 적용을 해보니 잘 적용되어 정보를 남깁니다.
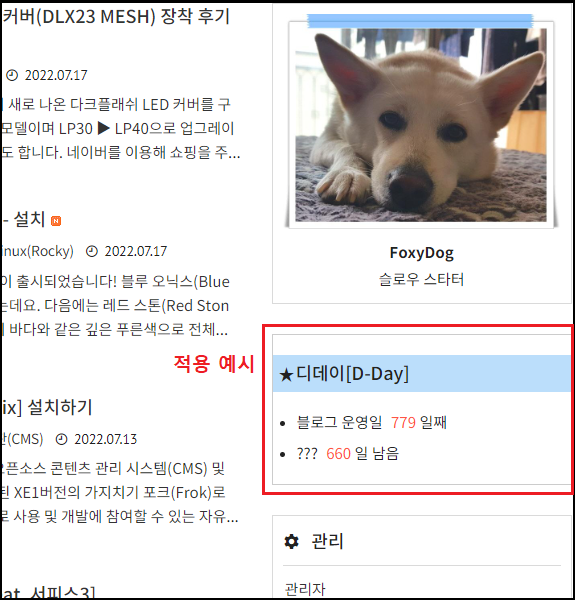
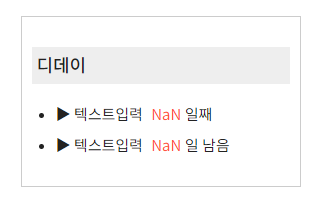
선 적용 예시

두 가지 모듈이 있으며
◇ 첫 번째는 지정한 날짜로부터 계속 카운터가 되는 형태
◇ 두 번째는 지정한 날짜까지 남은 날을 계산해주는 카운터
어떠한 목표를 가지고 언제까지 운영을 했는지 또는 마감일 같은 것을 지키려고 할 때 얼마나 남았는지
직관적으로 확인할 수 있으므로 블로거로서 아주 유용한 기능임에는 틀림없습니다.
STEP01→스크립트(Script) 세팅하기
◇ 아래의 스크립트를 먼저 자신의 <Head>에 삽입합니다.
<!-- 디데이 스크립트 -->
<script>
function ddaying() {
var today = new Date();
var dday = new Date("년/ 월/ 일");
var toGo = dday.getTime() - today.getTime();
var daysGone = Math.abs(Math.floor(toGo / (1000 * 60 * 60 * 24)));
document.write(daysGone);
}
function ddayCount() {
var today = new Date();
var dday = new Date("년/ 월/ 일");
var theDay = Math.floor((dday.getTime() - today.getTime()) / 86400000) + 1;
if (theDay <= 0) {
$("#dDay>.dday2").remove();
$("#dDay").append('<li><span style="margin-left: 5px;">디데이가 되었습니다!</span></li>');
} else {
document.write(theDay)
}
}
</script>
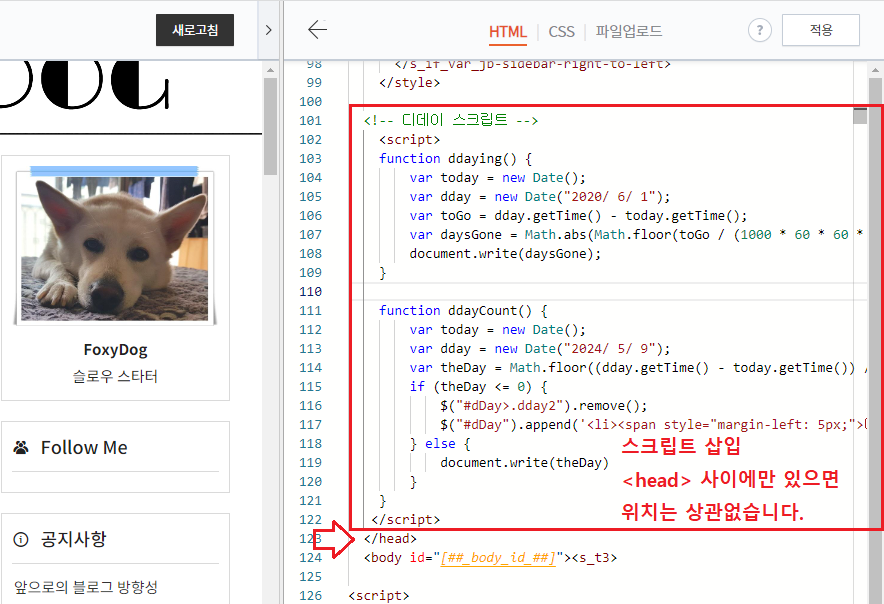
◇ 예시
자신의 스킨 HTML 편집에서 HTML 전체 <head> </head> 사이에 값을 넣으시면 위치는 상관없습니다.

STEP02→CSS 세팅하기
◇ CSS 코드를 삽입합니다.
.rgy-dday {
padding: 10px;
margin: 10px;
border: 1px solid #ccc;
}
.rgy-dday h3 {
padding: 5px;
margin-bottom: 5px;
background-color: #eee;
}
.rgy-dday #dDay li {
list-style-type: none;
padding: 2px 0;
}
.rgy-dday #dDay .ddayWord {
margin-right: 5px;
}
.rgy-dday #dDay .ddayColor {
color: #ff5544;
}
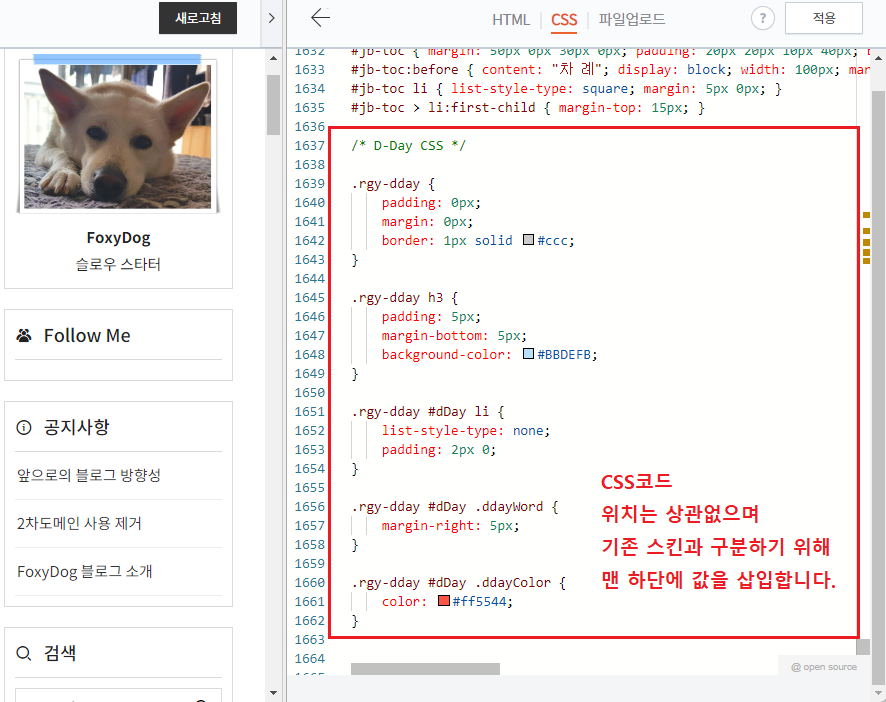
◇ 예시
CSS 코드를 기존 스킨과 구분하기 위해 맨 하단에 값을 삽입합니다. 위치는 상관없습니다.

STEP03→HTML 세팅하기
여기서부터는 사용자 편집에 따라 달라질 수 있습니다.
◇ HTML 코드
<!--디데이-->
<div class="rgy-dday">
<h3>디데이</h3>
<ul id="dDay">
<li class="dday1">
<span class="ddayWord">▶ 텍스트입력</span>
<span class="ddayColor">
<script>
ddaying();
</script>
</span>
<span>일째</span>
</li>
<li class="dday2">
<span class="ddayWord">▶ 텍스트입력</span>
<span class="ddayColor">
<script>
ddayCount();
</script>
</span>
<span>일 남음</span>
</li>
</ul>
</div>
◇ 예시
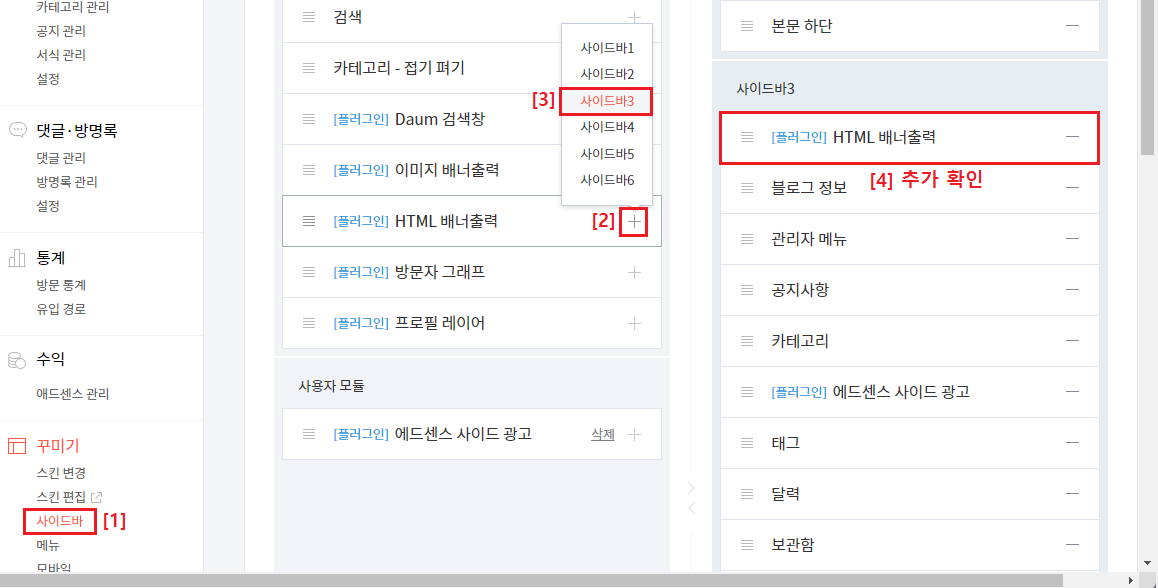
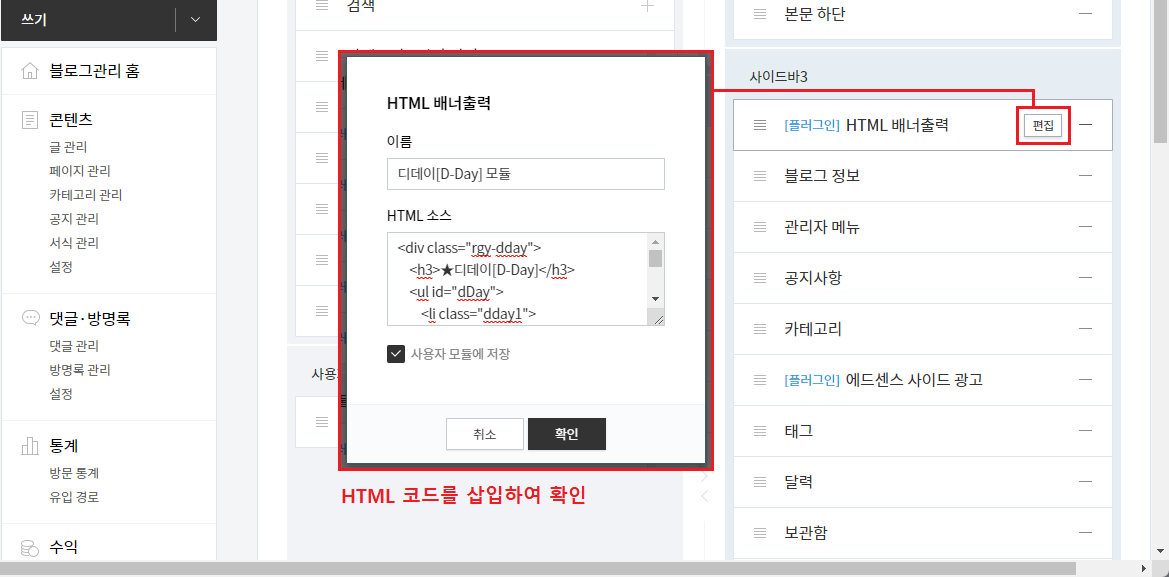
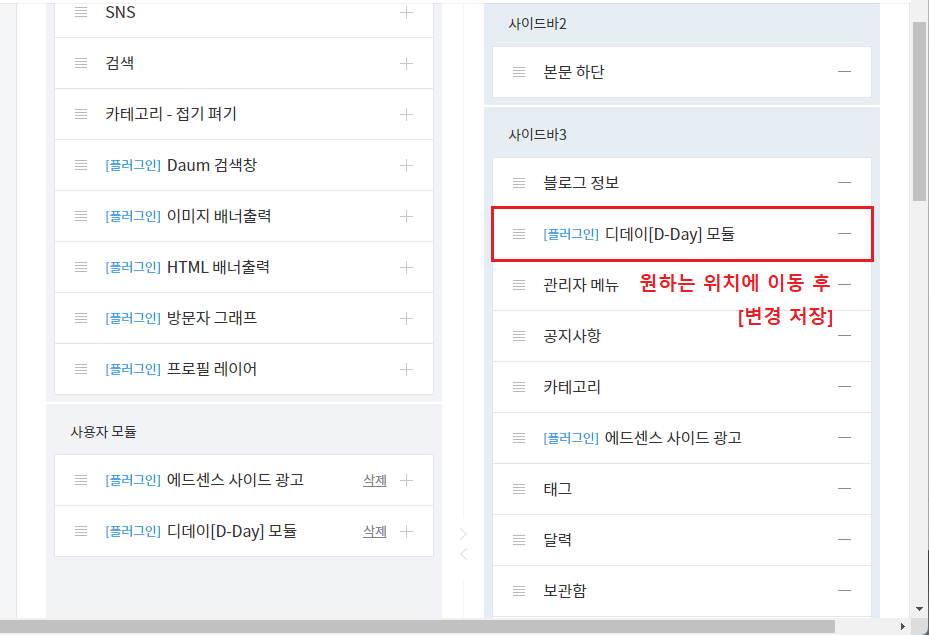
필자는 티스토리 관리자 꾸미기 [사이드바]에 HTML 배너 출력으로 등록하려고 합니다.
이게 가장 무난하지 않을까 합니다.



마치며
그대로 복사 붙여 넣기 하시면 다음과 같이 결과가 나오실 겁니다.

예시에 나와 있는 것처럼 본인 스킨에 맞게 편집하여 사용하시면 됩니다.
타 티스토리 편집에서는 일일이 값을 찾아서 수정을 해야 하지만 친절한효자손님의 친효스킨을 이용하시면 스킨 편집에서 쉽게 변경이 가능합니다. 현재는 무료 배포가 중지되었지만 본인 능력에 맞게 최소 금액만 후원을 해주셔도 배포를 해주시고 있으므로 관심이 있으시다면 방문해보시기 바랍니다.
구글에서 검색을 하다 보면 이분의 블로그가 많이 노출이 되어 우연히 방문하게 되었는데 티스토리에 관한 필요한 정보가 정말 많습니다. 취미생활이라고 하셨지만 교육과 강좌 매뉴얼까지 다방면으로 활동을 하시어 취미생활 범주를 넘어선 것 같지만 이런 고마운 분들이 있기에 저 같은 개발에 문외한도 편하게 티스토리를 운영할 수 있는 게 아닌가 합니다.
저 역시 친절한효자손님과 같은 깨끗한 티스토리 문화가 앞으로도 계속 정착이 되었으면 좋겠습니다.
'◈『Information』 > 티스토리 블로그(Blog)' 카테고리의 다른 글
| 티스토리 진행 표시줄(Progress Bar) 적용하기 (0) | 2025.07.27 |
|---|---|
| 구글[Google]/네이버[NAVER] 티스토리 사이트 맵 등록 방법 (0) | 2020.06.25 |
| 구글[Google] 티스토리 블로그 등록 - Search Console (0) | 2020.06.11 |
| 네이버[NAVER] 티스토리 블로그 등록 - Search Advisor (0) | 2020.06.10 |